آیا میدانستید که مرورگر وب شما، از فونتهایی که روی سیستم شما نصب شده است بهطور خودکار دانلود و استفاده میکند؟ به صفحاتی که هر روز مرور می کنید فونت های وب-WebFont کمک می کند تا بهتر دیده شوند.
در این مقاله های فن تک قصد دارد به این موضوع بپردازد که در اصل فونت وب چیست و چگونه کار می کنند.
فونت وب- WebFont نوع دیگری از فونت با تغییر تجربه محاسباتی میباشد که به صورت آنلاین اهمیت بیشتری پیدا کرده است. نوعی تایپوگرافی که در ابر ذخیره می شوند (و سپس در مرورگر شما ذخیره می شوند) و برای تولید متنی که در وب سایت ها ظاهر می شود استفاده می شود.

تاریخچه مختصری از فونت های وب
در روزهای اولیه اینترنت، تایپوگرافی در صفحات وب محدود به فونت هایی بود که روی سیستم شما نصب می شد. اگر فونتی نصب نشده بود، صفحه وب یک فونت استاندارد «بازگشت» را بارگیری میکرد که احتمال بیشتری برای نصب آن وجود داشت. به همین دلیل، طراحان وب اغلب فونت های سیستمی پیش فرض را برای سایت های خود انتخاب می کنند.
از جمله فونتهای اصلی مایکروسافت برای وب، مجموعهای از حروف چاپی که بهطور رایگان برای طراحی وب در دسترس هستند. این بسته شامل فونت های سیستمی پرکاربرد مانند: Times New Roman، Arial، Comic Sans و Trebuchet بود. از طرف دیگر، طراحان میتوانند از خانوادههای فونتهایی مانند Serif، Sans-Serif و Monospace برای مشخص کردن سبک کلی یک فونت، حتی اگر فونت خاصی در دسترس نباشد استفاده کنند.
در سال 2010 زمانی که گوگل فونت های گوگل را راه اندازی کرد، وضعیت تغییر کرد. از آن زمان، رقبای دیگری مانند Adobe's Typekit و افزونههای فونت میزبان وب ظاهر شدند. و در این میان میلیونها وبسایت از سراسر جهان با فونتهای وب، از جمله مجموعه بهرهوری Google، اجرا میشوند.
فونت های وب چگونه کار می کنند؟
بزرگترین ارائه دهنده فونت وب، فونت های گوگل، یک کتابخانه وب گسترده با بیش از هزار فونت است. می توانید با کشیدن آنها از طریق CSS در وب سایت خود از آنها استفاده کنید و همچنین توسعه دهندگان تلفن همراه می توانند، هنگام ایجاد برنامه های Android به این فونت ها دسترسی داشته باشند.
هنگامی که یک صفحه وب از فونت های گوگل استفاده می کند، فونتی را از پایگاه داده گوگل می کشد و سپس متن آن فونت را در مرورگر شما به شما نمایش می دهد. این فونت ها در سرور گوگل میزبانی می شوند و تقریباً بلافاصله بارگیری می شوند. سایر خدمات فونت ابری تقریباً به همین منوال نیز کار می کنند.
جایگزین دیگر، استفاده از فونت های خود میزبان و جاسازی شده در وب است. این کار از طریق Web Open Font Format (WOFF) انجام می شود - یک فایل فونت فشرده که توسط موزیلا توسعه یافته و با اکثر مرورگرهای وب مدرن سازگار است. اگر میخواهید یک فونت سفارشی را که در سرویس فونت وب موجود نیست، جاسازی کنید، WOFF برای شما مفید است.
دریافت فونت های وب
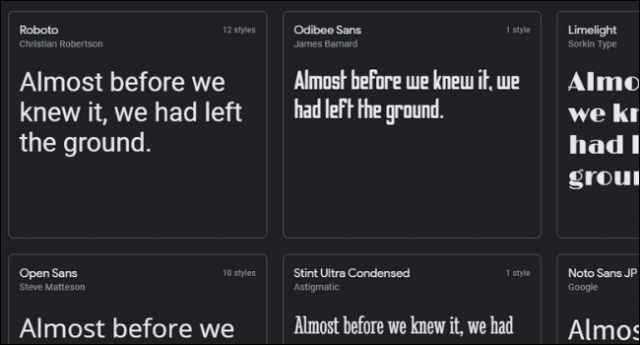
مخزن فونت های گوگل و تمام فونت های زیر آن کاملا رایگان و برای همه قابل دسترسی است. این فقط از فونتها تحت مجوز باز استفاده میکند و بسیاری از این فونتها مانند Roboto، Lato و Montserrat به اصلیترین فونتهای طراحی وب تبدیل شدهاند. گوگل وب سایتی را میزبانی می کند که تمام فونت های موجود خود را فهرست می کند و به شما امکان می دهد آنها را امتحان کرده و با یکدیگر مقایسه کنید. گوگل همچنین پایگاه داده ای از نمادهای برداری رایگان را برای کاربران ارائه می دهد.

از آنجایی که این فونت ها به صورت رایگان در دسترس هستند، می توانید فایل های فونت اصلی را برای استفاده در دسکتاپ خود نیز دانلود کنید. بسیاری از وب سایت ها میزبان مخازن فونت های گوگل هستند، از جمله Github خود گوگل.
میتوانید از این فونتها در پروژهها استفاده کنید، آنها را آزادانه با دیگران به اشتراک بگذارید و آنها را از سایر مکانهای اینترنت به صورت رایگان دانلود کنید.
بسیاری از سازندگان وب سایت و مدیران محتوا مانند WordPress و Squarespace از فونت های وب پشتیبانی می کنند. اگر از یک وب سایت سفارشی استفاده می کنید، باید فایل فونت را در سرور خود آپلود کنید و از کد CSS برای اشاره به فایل فونتی که می خواهید استفاده کنید استفاده کنید.
اگر میخواهید درباره استفاده از فونتهای وب برای وبسایت خود اطلاعات بیشتری کسب کنید، این راهنمای قلم وب CSS از W3Schools را بررسی کنید.
های فن تک از شما دعوت می کند نظرات خود را در مورد این مقاله به اشتراک بگذارید
